聽說網頁按右鍵就可以列印了?

但簡直就像卸了妝一樣 , 慘不忍睹啊!!!

小明:欸 , P....? , 那個新來的 , 來幫我看一下這個問題.
Print:其實我已經來這十幾年了 , 還時常中午幫你買便當....
小明:為什麼列印的時候 , 樣式都不見了?((無視
Print:因為沒另外寫列印的樣式啊.
小明:蛤?
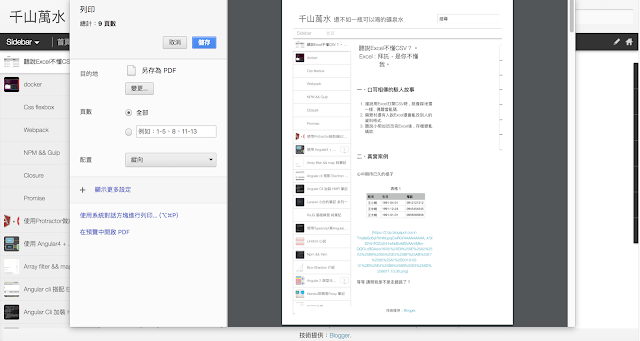
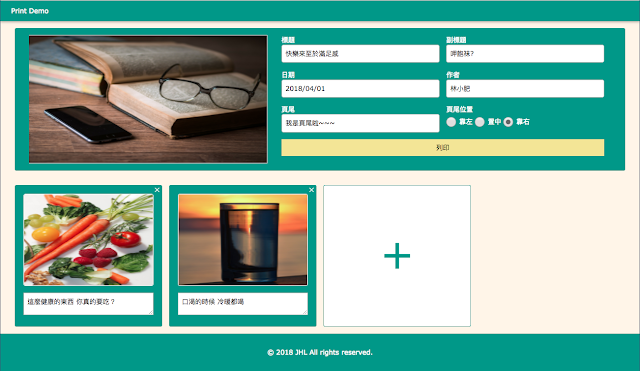
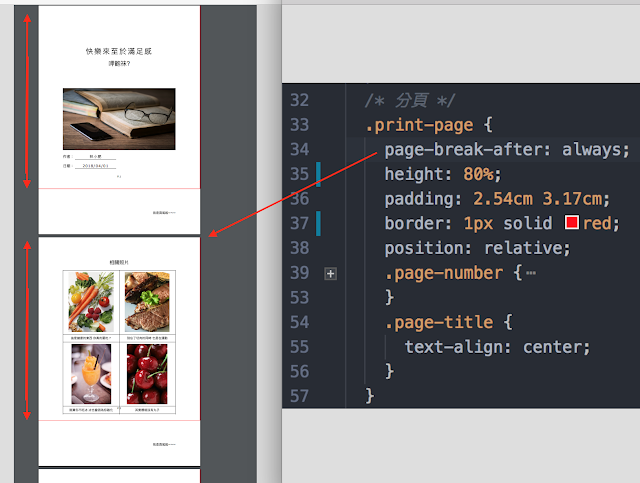
Print:先來看看這個範例 , 你覺得按列印會印出什麼呢?

小明:就那個畫面啊 , 三歲小孩都知道.
Print:不不不 , 人家是有封面的.

小明:為啥?愚人節喔?
Print:那是昨天啦 , 你知道display:none;是什麼嗎?
小明:讓元素不出現在畫面啊 .
Print:對 , 所以列印時 , 我們也可以把網頁的一些元素設定none.
小明:可是那個封面 , 網頁也沒顯示啊.
Print:一樣意思啊 , 沒列印時 , 就設定none啊.
小明: 聽謀啦 , 給個範例是否?
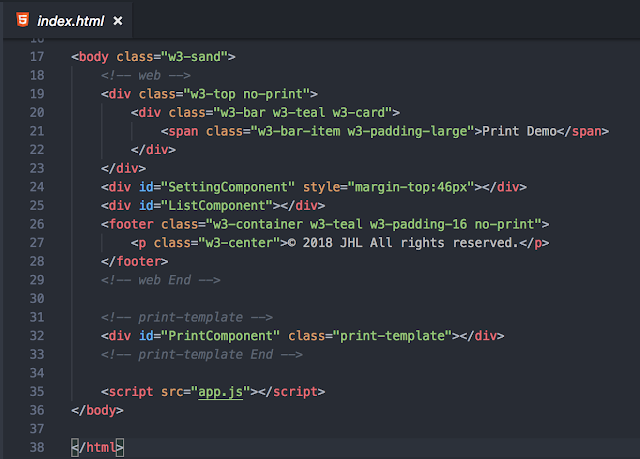
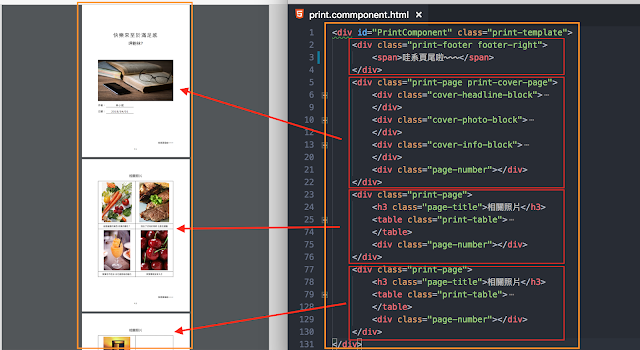
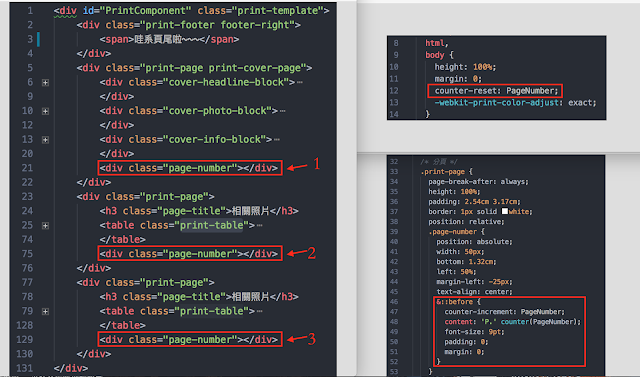
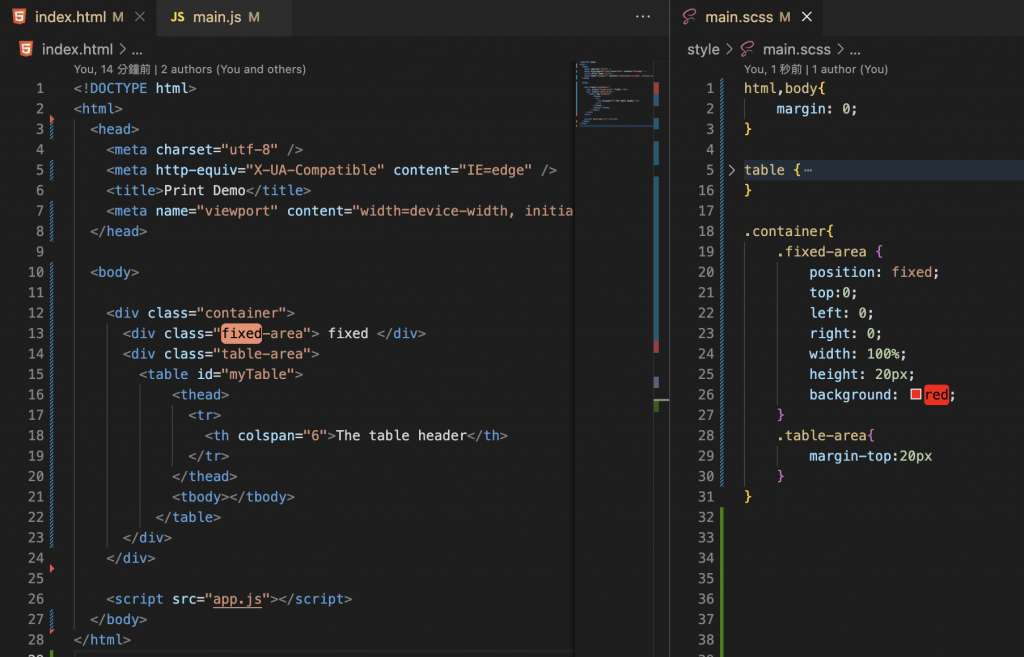
Print:噢 , 你看看這個網頁的結構 , 上面是web頁面結構 , 而下面是一個列印時才會用到的模板 .

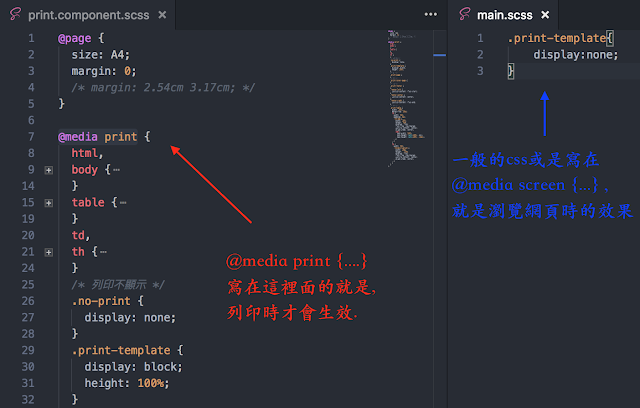
Print:再來看看這兩個scss檔案 , 左邊是專門寫給列印時用的 , 而右邊則是寫給瀏覽網頁時用的.

Print: 所以只要加上.no-print的元素 , 在列印時就會display:none; , 而模板的顯示和隱藏也是一樣方式 .
小明:那上面那個 @page { ... } 是什麼呀?
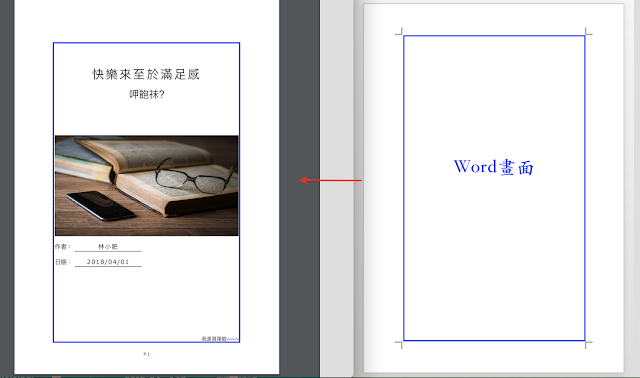
Print:就跟word設定邊界一樣意思 , 來看看這圖.

Print:你也可以指定大小和印直式/橫式的設定, 像是 @page { size: A4 portrait; } (直式的A4大小).
小明:等等 , 你 scss 的 margin 是設定0啊?
Print:因為還有要另外做頁碼 , 而因為定位不能定到margin , 所以改換成各頁面自己設定padding.
小明:不是有什麼頁碼再搭配 @bottom-left, @bottom-center ... 那些嗎?
Print:那些在常用的瀏覽器中已經不能使用了 , 另外頁碼在@page{...}裡面 , 也已經失效很久了.
=> https://stackoverflow.com/a/20317775/5570967
Print:那你知道『列印樣式要寫在 @media print {...} 』和 『設定 大小/方向/邊界 是寫在@page{...} 』了嗎?
小明:嗯...略懂略懂.
Print:現在你再弄懂兩件事 , 大該可以開始寫列印樣式了.
小明:那我可以不要懂嗎... , 沒事 沒事 你繼續.
Print:問個問題 , 你覺得我是像做網頁那樣 , 一頁一頁做的嗎 ?
小明:別以為我會回答不是 , 怎麼看都是一頁一頁的 .
Print:錯了 , 其實只有一頁 .
Print:先看看這張對照圖 , 其實在列印時 , 我們把其他元素都none了 , 所以 裡面只剩下了那個列印模板結構.

Print:然後看到第二層主要是有三種區塊 , 頁尾 / 封面 / 表格頁 (多頁).
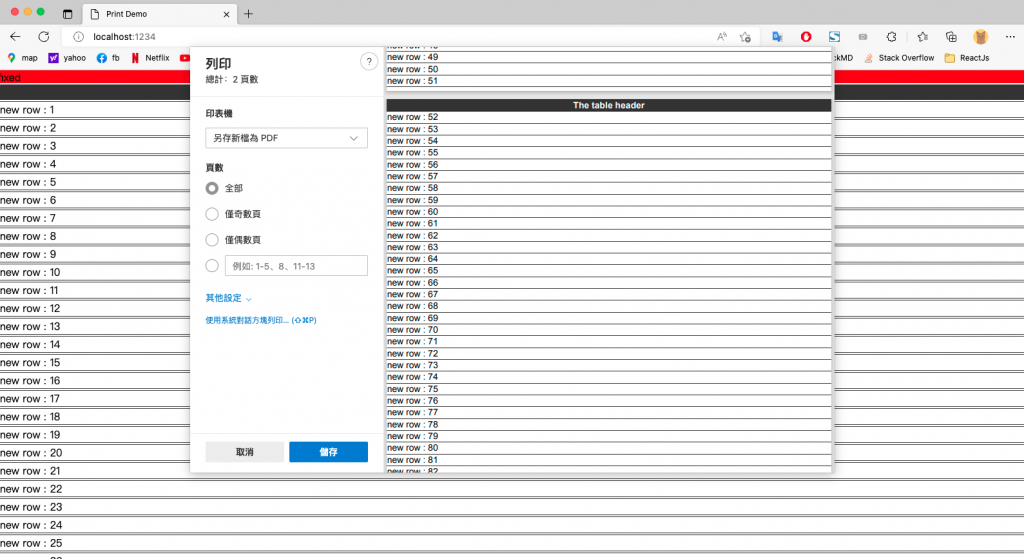
Print:頁尾 .print-footer 其實就是用到像 web 一樣的 fixed 的效果.
Print:然後封面和表格頁的『大小』和『換頁』都是套用到 .print-page .
小明:欸~其實我聽不懂啦 , 你還是講中文吧.
Print:假如我們頁面的高度都只設定80%時 , 就會看到第二頁的畫面就會出現在第一頁.

小明:那要怎麼辦呢? 放棄治療嗎?
Print:這裡有兩種解決的方式.
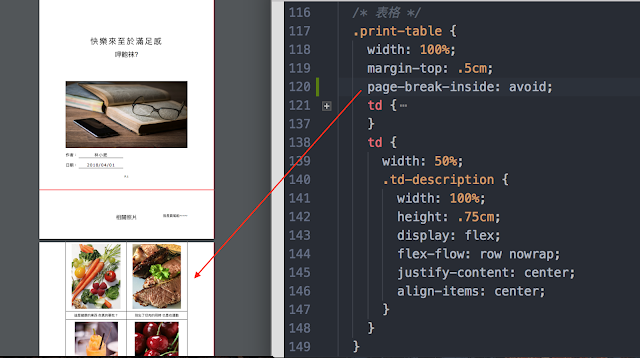
Print:第一種是我們可能避免不了有時頁面的height是不足100%的, 但至少可以設定表格不要被切開.
Print:所以可以使用 page-break-inside:avoid; , 就會向下圖一樣效果 ,

小明:那第二種呢?
Print:第二種就像這個範例一樣 , 我們做了一個模板 , 而且知道每一頁是怎麼換頁的.
Print:就可以下圖一樣 , 就算是高度不到100% , 也可以自訂換頁.

Print:而這個是在元素後進行換頁 , 相對的也有在元素前換頁 page-break-before:always.
Print:那你知道 『區塊與列印高度』、『避免表格被切開』、『自訂換頁』 這三件事了嗎?
小明:阿你不是說兩件事 , 怎麼變三件了?
Print:麥茶啦 , 那不是重點...
小明:其實我有點好奇 , 你那頁碼是怎麼做的?
Print:就定位啊 , 跟網頁一樣.
小明:我說的是數字...
Print:其實css也有類似計數的功能.

Print:看到我們在body裡面初始了一個 PageNumber (默認0) .
Print:另外在偽元素裡面設定counter-increment 做加1 , 然後可以使用counter(xx)來獲取.
Print:這樣就做出計數器了呀
小明:喔~懂了!!
Print:你還有問題嗎?
小明:有!! 為什麼你的scss裡面有 pt cm 啊? 怎麼從來都沒看過.
Print:那是原本就有的單位呀 , 比較符合列印用的單位 , 你可以看看下面這篇文章.
=> https://www.w3.org/Style/Examples/007/units.en.html
小明:那你其它css的部分不介紹嗎?
Print:其實那些就跟做網頁時一樣的css , 只是剛剛講的那些是比較特別的.
Print:那來整理一下剛剛說到的重點吧!!!
小明:那個...你沒事吧?((拍肩
Print:蛤 , 沒事啊 , 要不拉個椅子繼續聊 , 我最近還學了&^&$#%....
小明:可4我想下班惹....

這我倒是沒學過...![]()
對了我問一下,
SCSS我還沒用過,
這是要安裝什麼嗎?
還是要引入什麼檔案?
Scss本身不是原生的Css,所以需要再編譯成css後才能引入使用(scss->css),就像是CoffeeScript和TypeScript,瀏覽器看不懂,要再轉成JavaScript那種感覺,而scss的編譯環境或編譯軟體,可以參考樓上大大的連結.
感謝,
我再研究看看~![]()
想問一下
@media print {
.printPage {
margin: 0;
margin-bottom: 10mm
border: initial;
border-radius: initial;
width: initial;
min-height: initial;
box-shadow: initial;
background: initial;
page-break-after: always;
}
}
這是我設定的CSS 如果我第一頁的margin要0
可是第2頁以後的要有margin-top:15mm 的話要怎下寫
補充: 因列印內容會讓使用者 自行輸入 所以不能確定哪邊斷頁
嗨~這邊有兩個思路提供你參考
第一種是直接定義另一個 className 給第一頁使用的,然後使用js加上className,而其它頁就還是使用 printPage。
第二種是用 css 的 :nth-child,就可以去指定第一頁時的樣式。
若是表格遇到分頁的話 可以自動在頁頭及頁尾加上框線嗎?
hi,不太清楚你想呈現畫面是長怎樣。
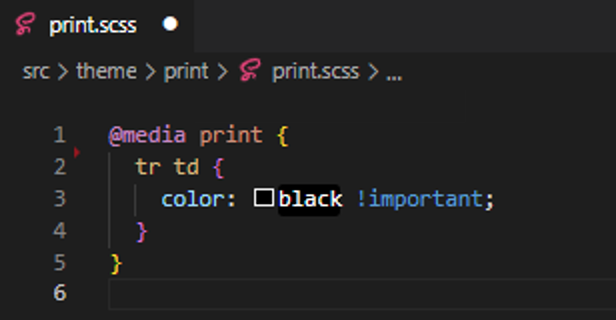
基本上你可以把 css print 當成一般的 css ,唯一的差別只是 css print 在列印時才生效,所以加框線感覺應該是可行的(?。
例如:底下這個是在列印時,把表格的字都變成黑色。


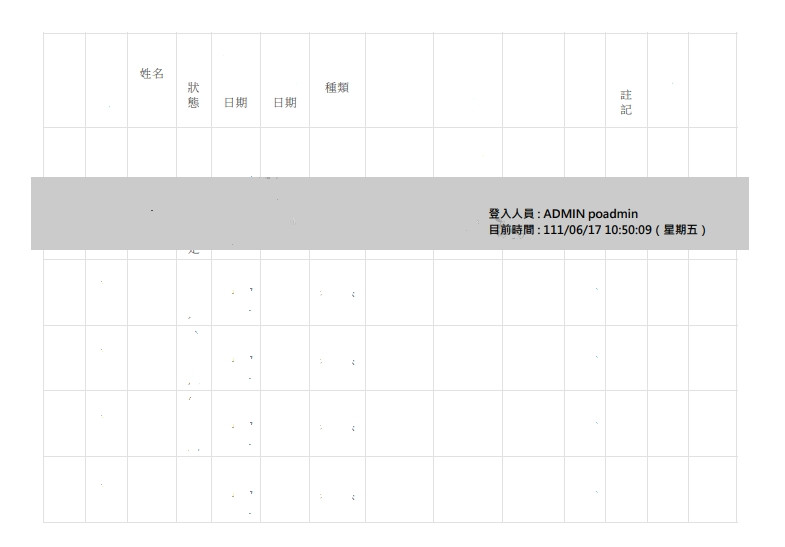
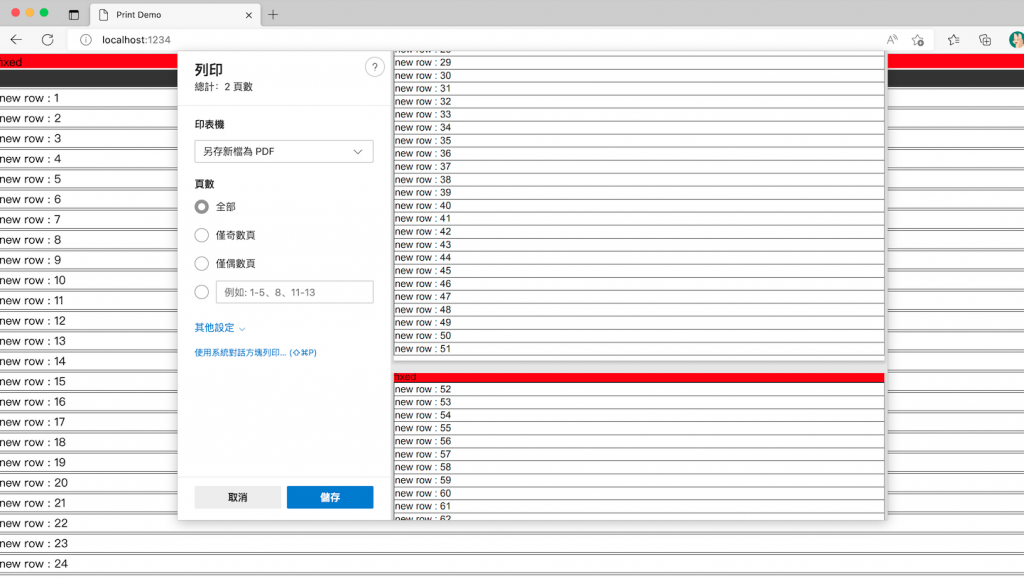
我這邊在列印網頁時,遇到header 和 body中資料重疊問題
第一頁顯示一切正常
灰底(header)能夠顯示在最上面
表單的資料如期接續顯示
只是表單的資料比較多
所以跑到了第二頁
而灰底似乎是header的關係導致每頁都會出現
然而在第二頁,header卻壓住了表單(如上圖)
這邊有做了一些功課,試圖使用page-break-inside: avoid、margin-top: 200px 來進行表單與灰底之間的區隔
只是效果不如預期會分開...
然而margin-top在表單未起作用,然而灰底卻起了作用了
嘗試好一陣子後真不曉得該如何調整..
這邊主要是想讓灰底與表單分開,試過很多方式最終卻徒勞..
想請教紅棗大大是否能給予指教!! 感激不盡!!
Hi ~ 抱歉 ~ 信箱自動轉寄失效 ~ 現在才看到這留言:"(
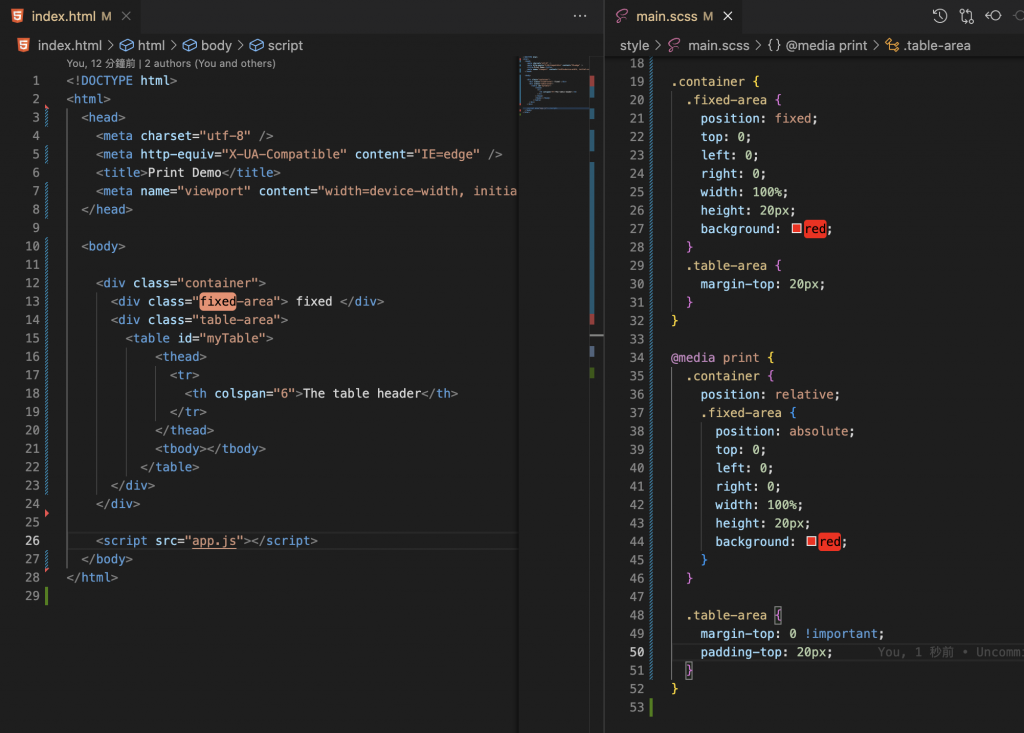
這問題可能是你 header 是用 fixed 做的, fixed 在列印的時候,每頁都會印出來(只有列印才會出現這情況),所以列印的時候,可以改成其他定位方式,或是讓 fixed 失效。
如下:
header css 用到 fixed。
導致列印時,第二頁會重複出現 header。
解決方式就是在 print 時,改成其他定位方式。
這樣在列印時,就不會重複出現在第二頁。